Полезные инструменты для Laravel и PhpStrom
Хотелось бы напомнить о паре простых, но весьма эффективных инструментах, которые повышают скорость разработки и качество кода. По моему опыту разработчики часто их недооценивают и пренебрегают использованием.
Статический анализ кода
В первую очередь речь пойдет о статическом анализе кода. Слово статический тут означает, что для проверки кода не нужно запускать саму программу. Анализатор, сканируя исходники, может выявлять потенциальные ошибки в коде. Например, неправильное использование конструкций языка, использование необъявленных переменных, классов, функций, различные виды опечаток. В первом приближении анализатор позволяет существенно экономить время и нервы при написании кода.

В свой работе я постоянно использую PHPStan. Важной особенностью PHPStan является широкое использование подсказок PHPDoc, поэтому классы и функции часто приходится дополнительно документировать, что положительно сказывается на конечном качестве кода. У PHPStan есть 10 уровней проверки, каждый последующий включает в себя проверки предыдущего уровня.
0. Базовые проверки – неизвестные классы, неизвестные функции и методы;
1. Неопределенные переменные и свойства класса;
2. Неизвестные методы проверены на всех выражениях (не только $this), проверка PHPDocs;
3. Соответствие типов возвращаемых значений и типов назначенных свойствам;
4. Базовая проверка мертвого кода — мертвые else ветки, недостижимый код после return и т. п.
5. Проверка типов аргументов, передаваемых методам и функциям;
6. Отсутствие описания типов;
7. Потенциальные ошибки объединения типов;
8. Вызов методов и свойств допускающих null;
9. Более строгое отношение к типу mixed.
По умолчанию в PHPStorm используется 4 или 5 уровень. На Laravel PHPStan устанавливается через библиотеку Larastan:
composer require nunomaduro/larastan
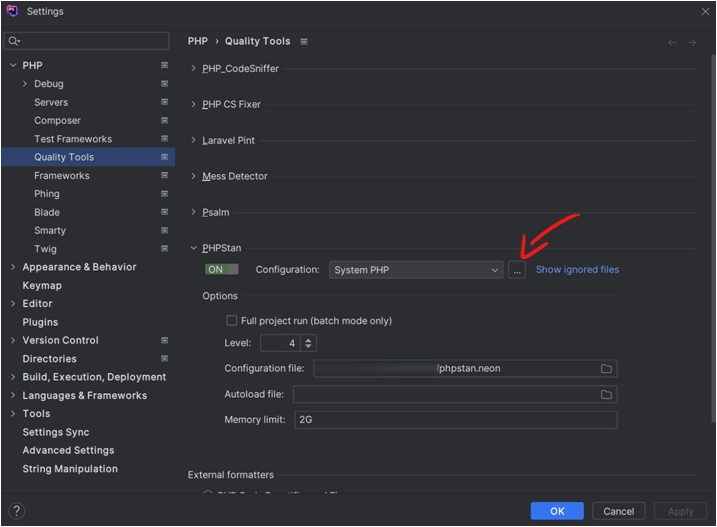
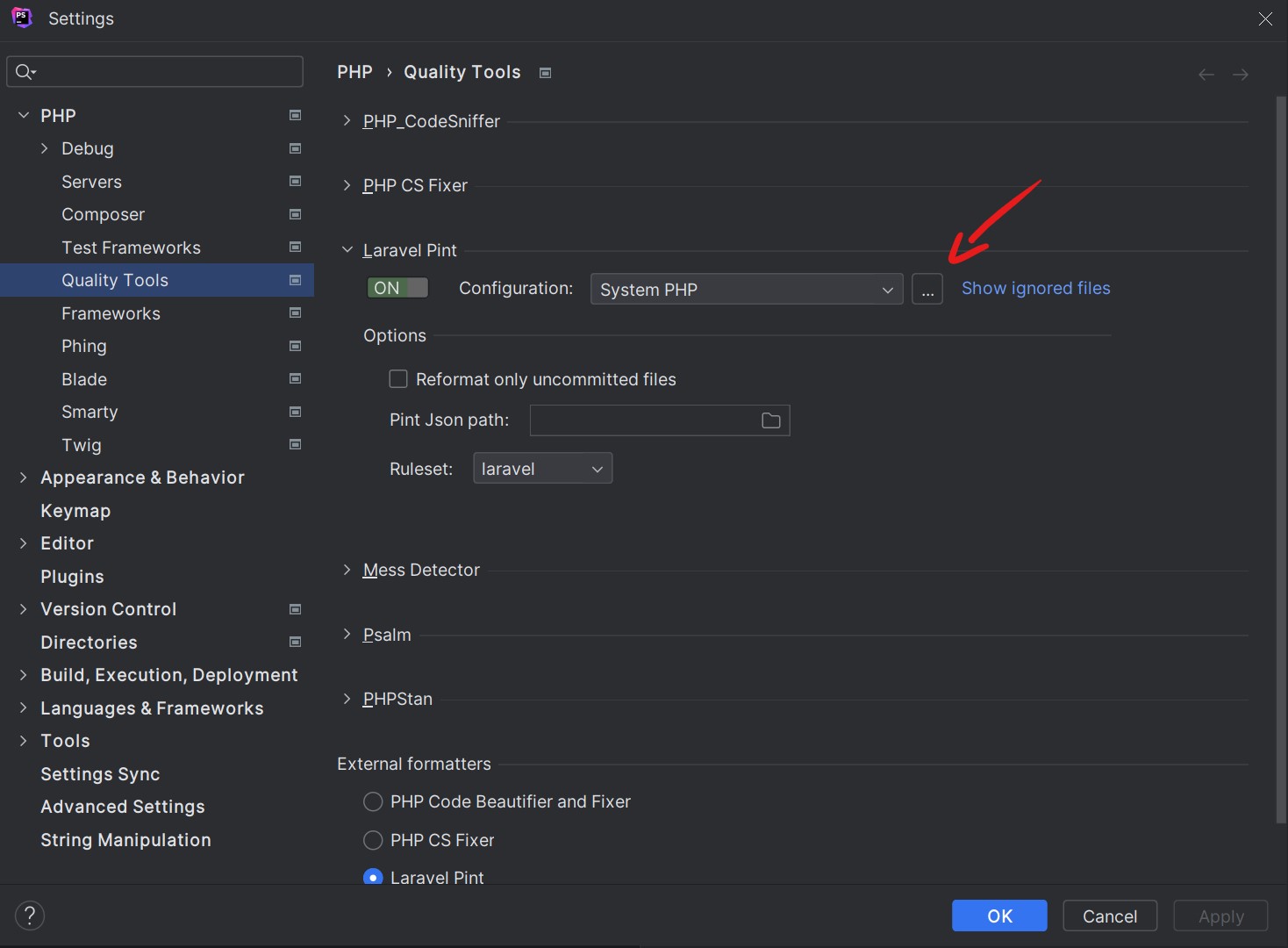
Затем нужно добавить в корень проекта файл phpstan.neon. Пример файла есть в доках, можно использовать по умолчанию. Вручную проверка запускается через команду vendor\bin\phpstan analyse. Но лучше настроить PhpStorm, и тогда ошибки будут подсвечиваться еще на этапе написания кода:
 Тут жмем ON и затем ...
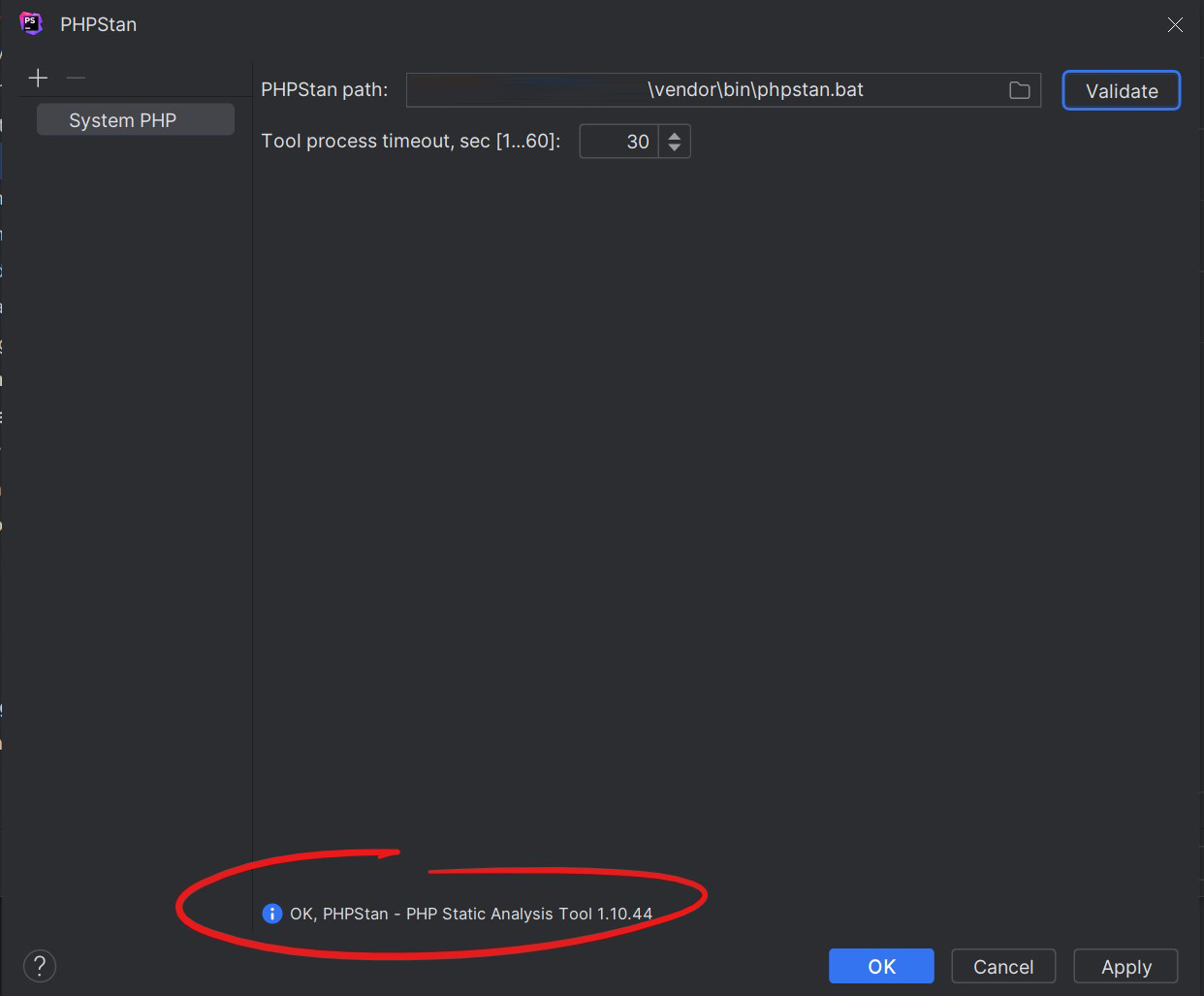
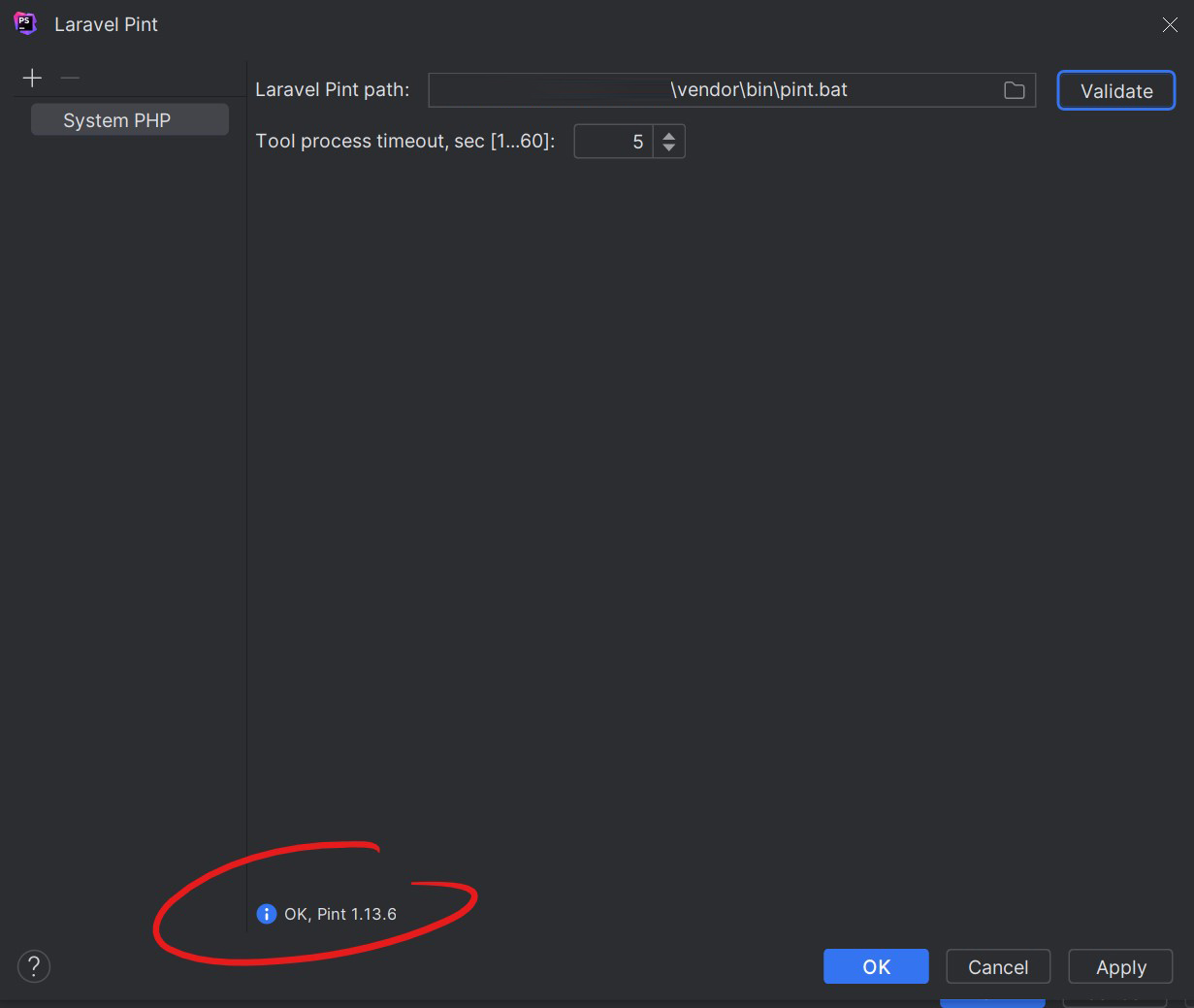
Тут жмем ON и затем ... Прописываем путь до исполняемого файла и Validate
Прописываем путь до исполняемого файла и ValidateСкорее всего, при первом запуске, даже на вылизанном проекте, будет море замечаний, хотя казалось бы, все работает. Это приводит нас к очевидной мысли, что статический анализ это своеобразный код ревью. И он заметно облегчает жизнь тимлиду или при кросс-ревью. Постоянное использование анализатора меняет взгляд разработчика на разработку ПО и свой код, снижет время на рефакторинг. Кончено это не панацея, но хорошая профилактика, которая заставляет задуматься об используемых конструкциях и подключенных библиотеках.
Инструменты для исправления стиля кода
Про себя скажу, что если не касаюсь какой-то библиотеки или куска код более полугода – он для меня становится легаси. По большому счету не важно, кто писал код до меня – я или кто-то другой, через полгода все равно ничего не помнишь. Поэтому в моих же интересах писать понятный и хорошо оформленный код, особенно если собираюсь задержаться на проекте. То же самое справедливо для крупных проектов, и больших команд. Тут важно быстро ориентироваться в незнакомом коде. В этом нам могут помочь правила оформления кода.

Наиболее известный стандарт оформления PSR12. Но существуют и другие, например, я долго использовал менее известный, но более строгий Symfony Coding Standards. В целом использование таких стандартов делает код более единообразным, упрощает совместную работу, повышает надежность и безопасность продуктов. Такие стандарты описывают элементарные вещи: наличие пустой строки перед return, наличие запятых в многострочных массивах и т.п. Но все эти правила собранные вместе делают код более узнаваемым и читаемым.

Держать в голове все тонкости стандартов – не эффективно. Для оформления по стандартам есть автоматические инструменты. С 10 версии в Laravel появился встроенный инструмент для исправления стиля кода – Laravel Pint. До появления Pint я использовал PHP-CS-Fixer, на котором, кстати Pint и работает. Настройка на PhpStorm простая:


Работает оно просто – вы пишете код как придется, затем нажимаете кнопку и программа делает красиво. Можно запускать исправление кода сразу на весь проекта командой vendor\bin\pint.
Бонус для саморазвития
Закончу историю небольшим лайфхаком. Сам его не придумал, мне подсказали. Лайфхак простой: в начале каждого PHP файла пишем declare(strict_types=1); Т.е. включаем режим строгой типизации. И если вы раньше могли передать в функцию число вместо строки и при этом происходило автоматическое приведение типов, то теперь это работать не будет. И если вы будет упорствовать и попытаетесь передать вместо строки число – вам выбросят исключение TypeError. Т.о. мы убираем из кода автоматическое приведение типов. Да, это усложняет жизнь разработчика, но упрощает работу компилятора, делая поведение кода более ожидаемым.
Настоятельно не рекомендую внедрять строгую типизацию сразу на всем проекте, можно словить кучу приключений на ровном месте. Лучше делать это постепенно, в рамках рефакторинга или внедрения нового функционала.
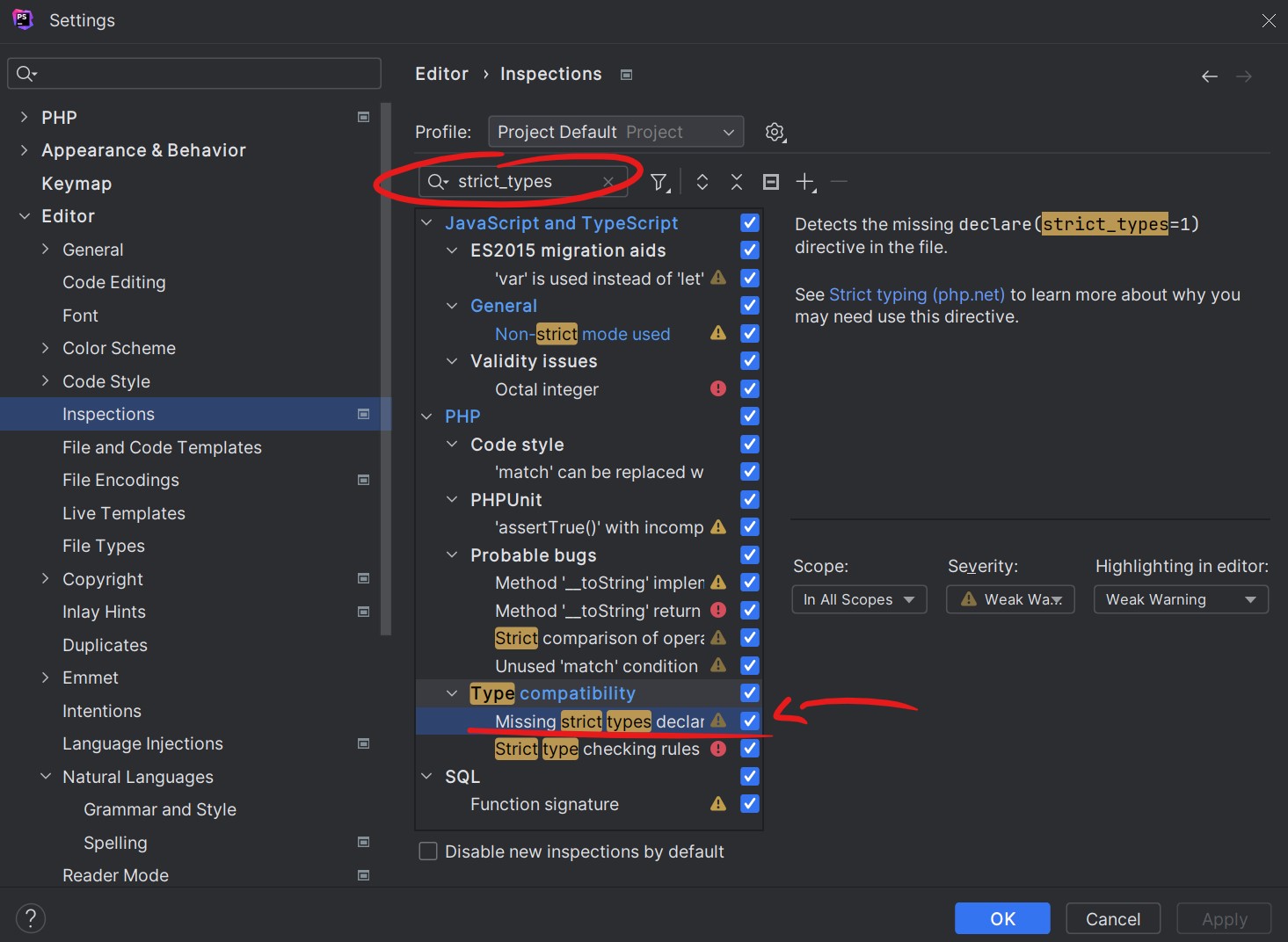
Чтобы не забывать о strict_types можно настроить PhpStorm, чтобы он проверял наличие это инструкции автоматически:
 Проще воспользоваться поиском
Проще воспользоваться поискомЯ не совсем понимаю, как этот лайфхак работает, но в голове словно щелкает переключатель и вы начинаете писать код совсем по другому: лучше, строже, чище. Кроме того это хорошая инвестиция в долгосрочную перспективу, которая делает ваш код более надежным. Этот лайфхак из тех, что надо пробовать, пока не внедрите – не поймете.