Редизайн Иволги
Общая концепция
В последние полгода мы активно изучали, как пользователи работают с нашим сайтом. Было выявлено много ошибок в юзабилити, дизайне и подаче информации. В связи с этим было принято решение разработать новый дизайн сайта. В основу нового подхода был положен принцип простоты использования. Т.е. сайт справочника должен быть максимально прост и понятен для неопытного пользователя.
Вторым важным принципом стала пальцеориентированность интерфейса. Сайтом должно быть удобно пользоваться с мобильных устройств и планшетов. Увеличение всех элементов дизайна проходит красной нитью через весь интерфейс.
Так же мы постарались избавиться от уже устаревших элементов оформления конца двухтысячных: теней, выделенных блоков и т.п. Дизайн стал более современным и лаконичным. С технической точки зрения мы по возможности отказались от табличной верстки эпохи войны браузеров и перешли к верстке через контейнеры div. Новый дизайн тестировался на совместимость с IE10, Chrome, Firefox.
Шапка сайта
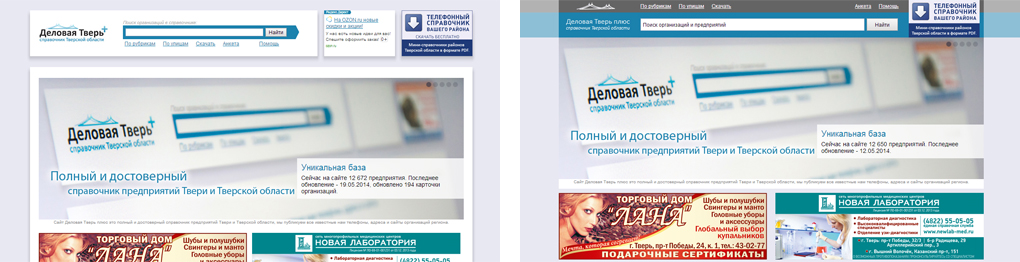
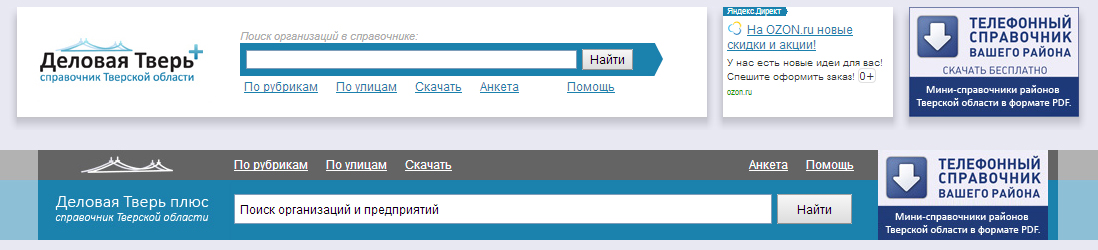
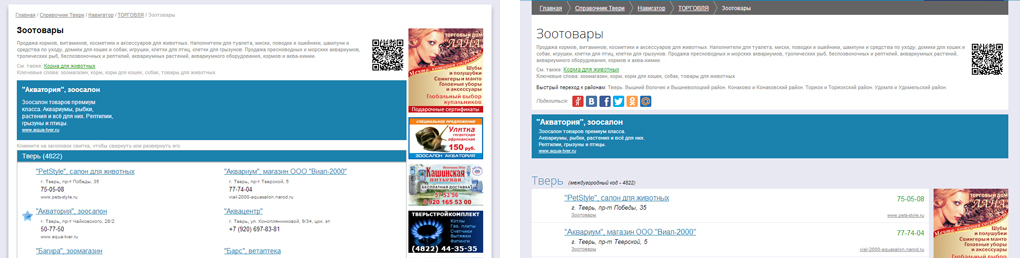
Главным замечанием к предыдущей шапке было: «на общем фоне навигация теряется». Пользователи в упор не видели поисковую строку и ссылки под ней. В новом дизайне шапка постоянно привязана к верхней части экрана и не пропадает при прокрутке страницы. Теперь уже не потеряют.
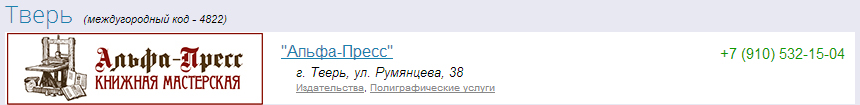
От старого логотипа сайта отказались, предельно упростив его. Сквозной рекламный блок остался только один, главным образом для саморекламы. Внимание на навигацию первого уровня акцентировано отдельной полосой, ссылки увеличены и отдалены от поиска, чтоб по ним было удобно тыкать пальцем.
Поисковую строку увеличили в размерах, добавив слова «Поиск организаций и предприятий». Надеюсь, эти слова вместе с надписью «справочник Тверской области» упростят идентификацию сайта, и помогут ответить на вопрос «Где я?». К сожалению, пользователи часто путают официальные сайты предприятий и справочник, пытаясь выяснить, почем мы продаем килограмм гвоздей.
Карточка организации
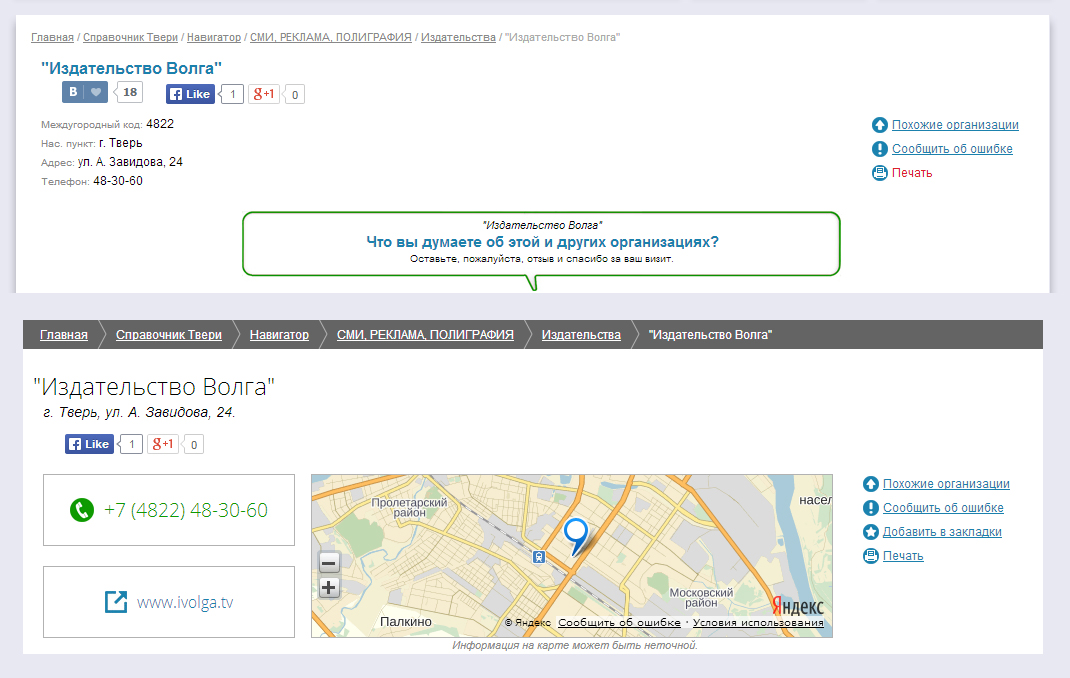
Большинство пользователей начинает работу с нашим сайтом с карточек организаций. Посадочной странице уделено максимальное внимание при разработке нового дизайна.
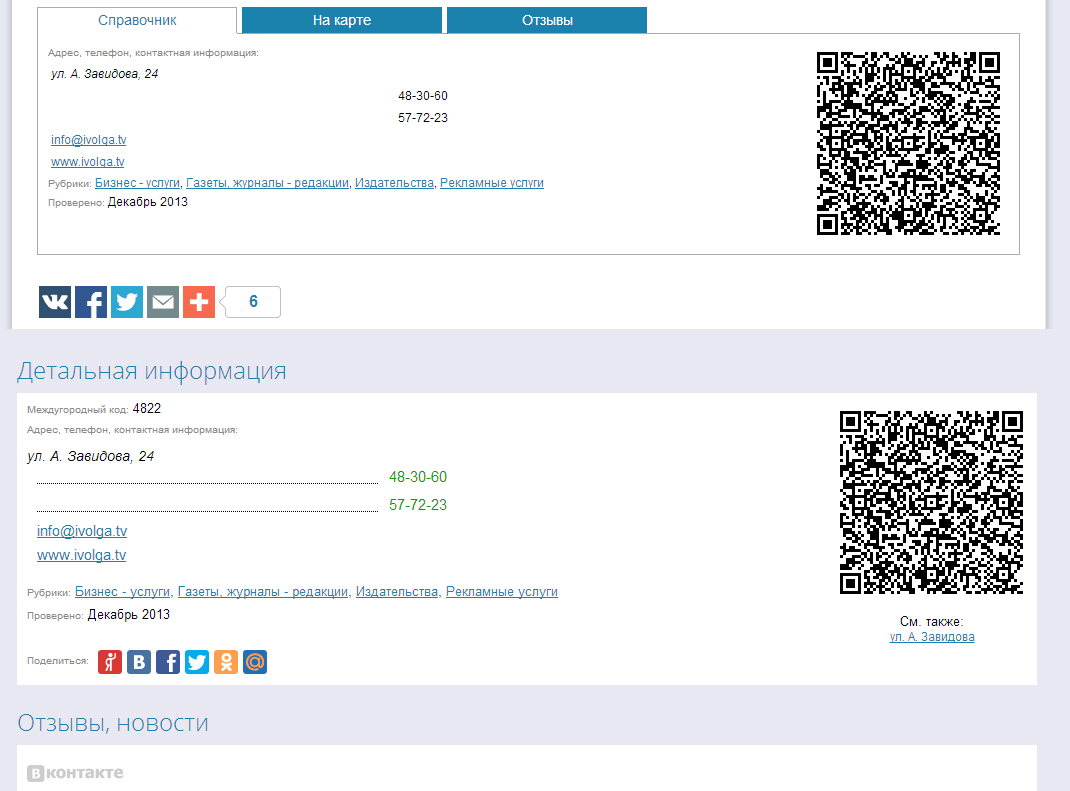
Идея вынести сводную информацию об организации в начало страницы выглядит правильной и от нее решили не отказываться. В сводную информацию добавили мини-карту с отметками всех офисов организации. Чтобы основной телефон и сайт визуально не потерялись на фоне карты, их обвели рамочкой и добавили иконки. Сервисными ссылками пользуются менее 1% пользователей, но отказаться от них мы не готовы. Если честно, то наиболее важная кнопочка там – «Сообщить об ошибке», которая уже в первую неделю после публикации оправдала себя на годы вперед, сэкономив много денег, времени и нервов. Остальное – просто для кучи.
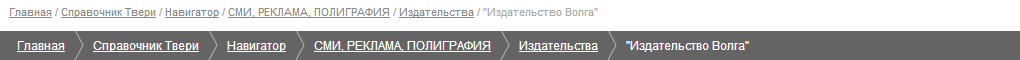
Сайт справочника имеет большую степень вложенности страниц и при навигации по нему хлебные крошки являются важнейшим элементом дизайна. Мы увеличили их размер и выделили в отдельный блок.
Для акцентирования внимания на заголовках используется тонкий шрифт а-ля microsoft.com. Название организации существенно увеличено в размерах. Существенным атрибутом организации является ее адрес, поэтому теперь он объединен в одну строку и вынесен в заголовок. Для предприятий из области добавляется строка с названием района.
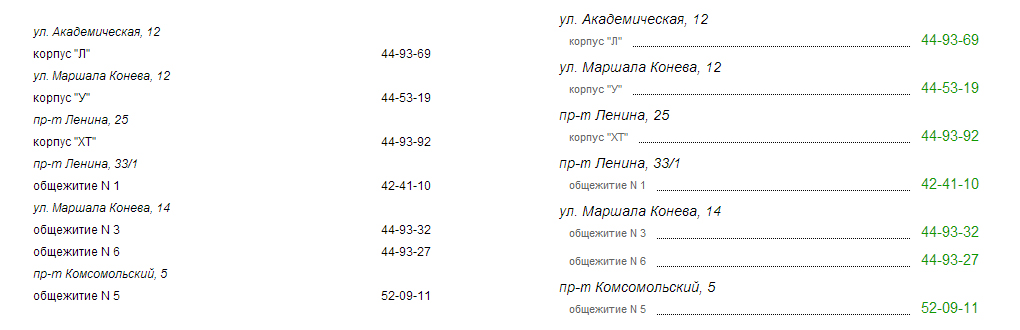
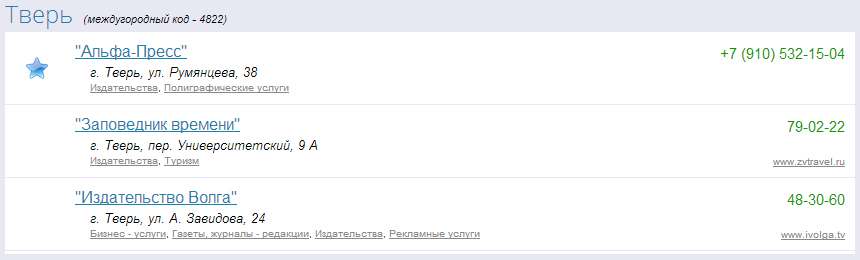
Я не знаю почему, но люди реально бояться тыкать во вкладки. Принципиально решено от них отказаться, хотя они очень удобно компонуют страницу. Возвращаемся к портянками 2012 года. В детальной информации добавлен текст с междугородним кодом. Все шрифты увеличины, особенно шрифт адресов и телефонов. За счет нового стиля адреса визуально структурируют информацию:
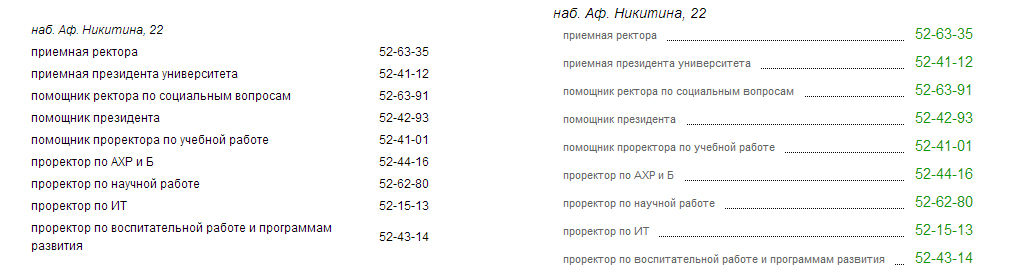
В старой верстке, когда телефонов много, начинаешься путаться, хоть линейку к экрану прикладывай. Теперь поправили, отбив точками:
Телефоны выделены цветом, что является этакой ненавязчивой подсказкой. Ибо, это одна из главных фишек нового дизайна: теперь во все телефоны можно тыкать и звонить. Функция звонков с сайта оказалась крайне востребована: еженедельно с сайта совершаются десятки звонков, в месяц – сотни. Хотя, казалось бы, функция нигде не описана и не заявлена. Поэтому функцию развиваем, и теперь любой телефон, а не только основной, кликабелен.
QR кодом пользуется, наверное, только молодежь, но пользуется. Видимо добавим еще один QR код с постоянной ссылкой на карточку организации. Сценарий таков: нашел информацию на ПК, навел телефон, перешел по ссылке – звони по всем номерам. Надо бы осенью снять об этом обучающий ролик. Под QR кодом идут сервисные ссылки на улицы, где расположена организация. Сейчас расписано примерно треть улиц Твери, когда добьем все улицы, размер шрифта ссылки увеличим, а текст поменяем на «как добраться».
Отзывы востребованы примерно 7% пользователей, на самом деле они даже более популярны, чем вкладка «Карта» (5%). Было даже предложено разместить отзывы сразу после блока сводной информации, выше «Детальной информации». Но от этой радикальной и экстремистской идеи все же отказались.
Кнопочки «Поделиться» теперь от Яндекса, для облегчения сбора статистики.
Рубрика
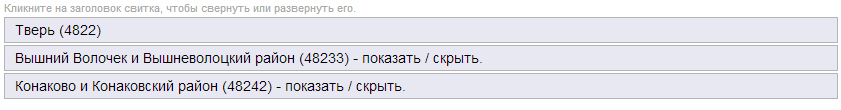
Наверное, гармошка районов была самой главной проблемой предыдущего дизайна. Ибо даже сотрудники издательства звонили мне с претензией: «Почему в Ржевском районе у нас нет организаций?!!!». «Как нет?!!! В гармошку ткните, @#$!!!».
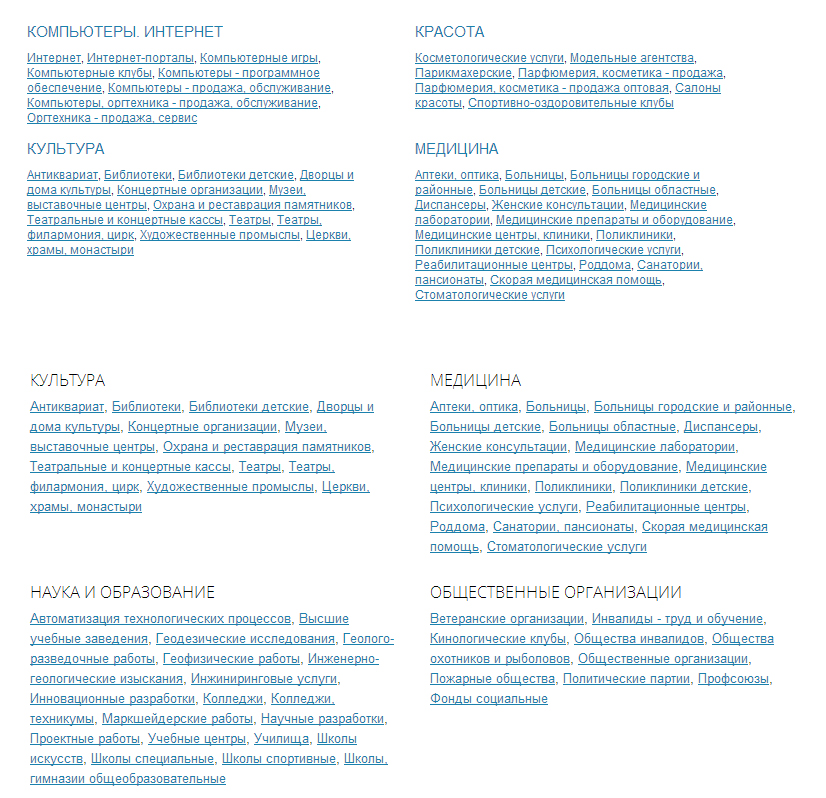
К сожалению, для неопытного пользователя свернутая гармошка воспринимается как отсутствие организаций. Даже многочисленные надписи «показать / скрыть» не спасают. Поэтому мы отказываемся от нее в пользу портянок. Из тех же соображений отказались и от двухколоночной верстки: люди в ней путаются.
Заголовок рубрики структурно почти не изменился: название, аннотация, ключевые слова, перекрестные ссылки и QR код. Визуально сделали акцент на названии рубрики за счет большего размера и акцидентного, тонкого шрифта. И растянули шапку во всю ширину, чтоб чуть уменьшить по высоте.
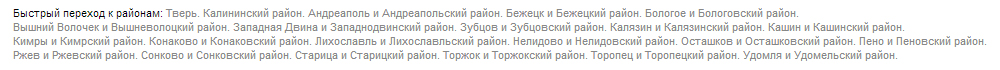
В качестве замены гармошки в заголовок был добавлен блок ссылок быстрого перехода к районам. Список динамически формируется для каждой рубрики, в зависимости от ее содержания. Есть мнение, что навигация через список районов получилась даже удобнее гармошки.
Портянка бьется на части названиями районов с междугородным кодом. Внутри района организации размещены по алфавиту. Многие сайты желтых страниц выносят рекламодателей в начало списка, но я чего-то к такому шагу пока не готов.
Одноколоночная верстка позволяет размещать больше информации об организации. Были увеличены размеры шрифтов, для каждой организации добавлен список рубрик, что позволяет составить о ней более полное впечатления до перехода в карточку. В перспективе эта верстка позволит выносить логотипы из карточки в общий список. Но пока, в интересах рекламодателей, эта функция отключена.
Телефоны в рубрике также кликабельны. По популярности объем звонков с рубрики сопоставим со звонками с карточек. Именно для этого был добавлен QR код рубрики. Идея все та же: находишь нужную рубрику на большом компьютере, через QR код открываешь и ее на смартфоне и звонишь всем подряд по основному номеру.
Немного был облагорожен внешний вид навигатора, главным образом за счет увеличения размера шрифта и межстрочного расстояния. Тыкать пальцем, надеюсь, стало удобнее.
Улицы
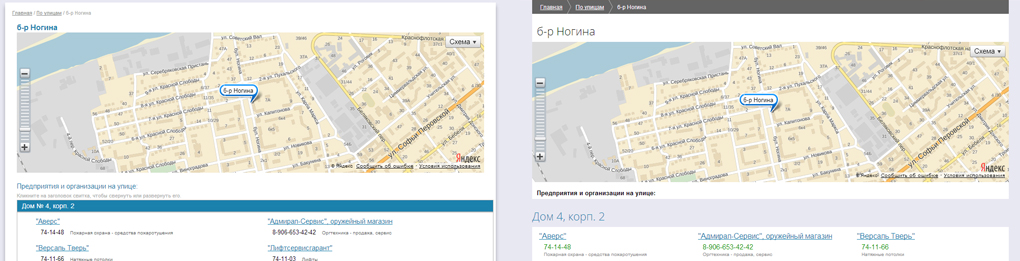
Улицы неожиданно для меня оказались весьма популярным разделом сайта и методом поиска организаций. Скажем так: через улицы организации ищут примерно так же часто, как и через поисковую строку.
Косметические изменения видны сразу: новый стиль заголовков, зеленые телефоны, отказ от гармошки, трехколоночная верстка. Есть и структурные изменения: теперь все телефоны организаций на улице кликабельны, название рубрики организации стало ссылкой.
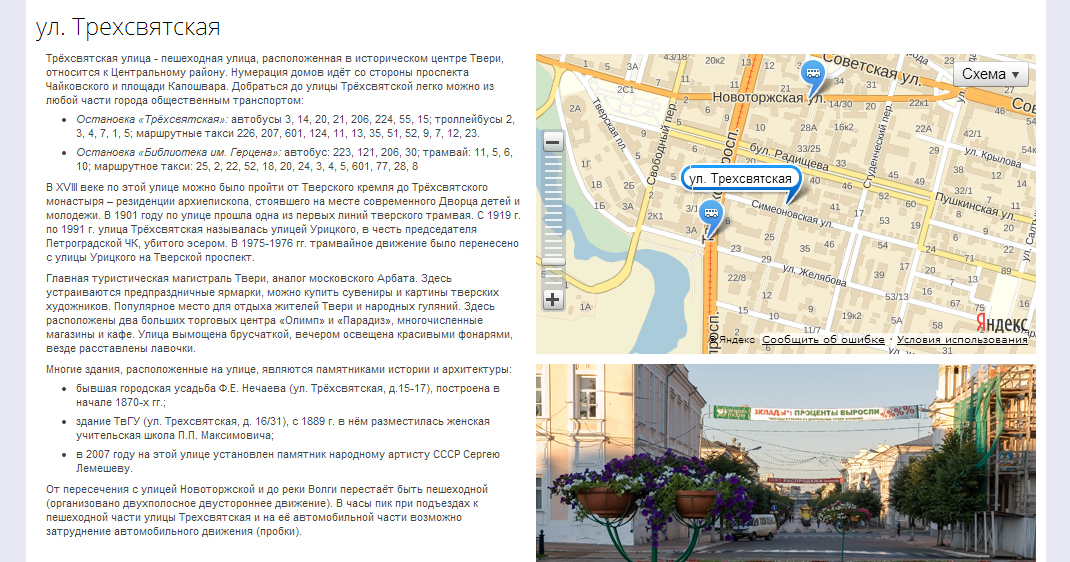
Раз уж раздел стал популярным будем потихоньку доводить его до ума. Кстати, об этом, по-моему, я еще не писал. Теперь на сайте для некоторых улиц добавлены аннотации с их описанием, достопримечательностями, маршрутами транспорта.
Вот, вкратце, обо всех основных изменениях на сайте. Критика и замечания приветствуются.